クリスピー・クリーム・ドーナツ 公式サイト分析レポート

サイトの概要
クリスピー・クリーム・ドーナツの公式サイトは、アメリカ発祥の人気ドーナツチェーン「クリスピー・クリーム・ドーナツ」の日本法人が運営する公式ウェブサイトです。
主力商品であるドーナツやドリンクのメニュー情報、全国の店舗案内、新商品やキャンペーンの最新情報などを提供しています。
主にドーナツ愛好家、ファミリー層、友人や職場への手土産を探している層をターゲットとし、ブランドの魅力と利便性を伝えることを目的としています。
サイトの目的と意図、特徴的な部分
このサイトの主要な目的は、「クリスピー・クリーム・ドーナツの魅力的な商品を顧客に紹介し、店舗への来店やオンラインでの注文を促進すること」、そして「ブランドの最新情報や世界観を発信し、顧客エンゲージメントを高めること」にあります。
その意図は、以下の特徴的な部分に強く反映されています。
「出来立ての美味しさ」と「体験」の訴求
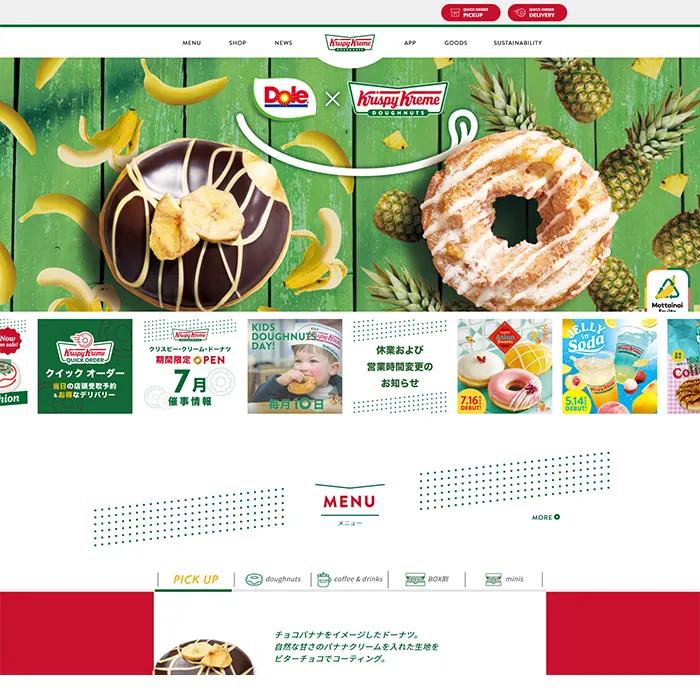
ドーナツの写真を豊富に使い、食欲をそそるビジュアルで商品の魅力を最大限に伝えています。
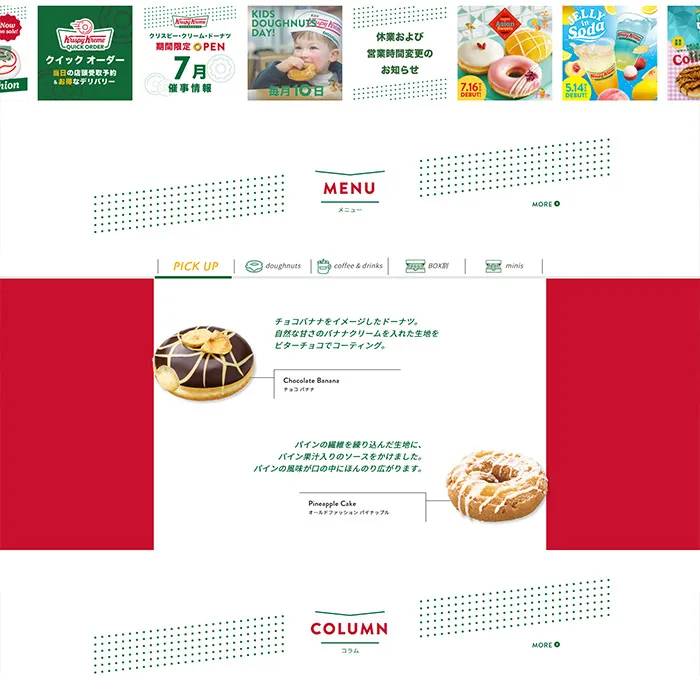
特に限定ドーナツや季節のフレーバーは大きく扱われ、特別感を演出しています。
「QUICK ORDER (クイックオーダー)」機能をトップページなど目立つ位置に配置し、テイクアウトやデリバリーへのスムーズな導線を確保しています。
これは、利便性を高め、購入体験を簡素化する強い意図があります。
情報とエンターテイメントの融合
単なるメニュー紹介に留まらず、ドーナツに関するコラム記事(アレンジレシピ、ドーナツ×グミの組み合わせなど)を提供しています。
これは、ドーナツを「食べる」だけでなく「楽しむ」という側面を強調し、顧客の興味を引きつけ、ブランドへの愛着を深めるエンターテイメント性の追求が伺えます。
「NEWS」セクションでは、新商品、キャンペーン、店舗情報などがタイムリーに更新され、顧客が常に最新情報を得られるように配慮されています。
ブランドイメージと社会貢献
「サステナビリティ」の項目で「もったいないフルーツプロジェクト」のような取り組みを紹介しています。
これは、単なる食品企業ではなく、環境や社会に配慮する企業としての姿勢をアピールし、ブランドイメージを高める意図があります。
デジタルチャネルとの連携強化
公式アプリのダウンロードを促すバナーが複数配置されており、モバイルユーザーへの対応と、アプリを通じた顧客との継続的な接点構築を目指しています。
X (旧Twitter)、Facebook、Instagram、Line@、YouTubeといった主要なSNSへのリンクを設置し、多角的な情報発信と顧客とのコミュニケーションを強化しています。
これらの特徴から、クリスピー・クリーム・ドーナツ公式サイトは、「美味しいドーナツ体験」の提供を核としつつ、利便性の向上、情報発信、ブランド価値向上、社会貢献という多角的な側面から顧客へのアプローチを図るという、現代的な食品ブランドの戦略が反映されたオウンドメディアであると評価できます。
デザインと配色
ページは白を基調に緑と赤という補色を用いた配色が採用されており、シンプルな色構成ながら視覚的な効果を高めています。
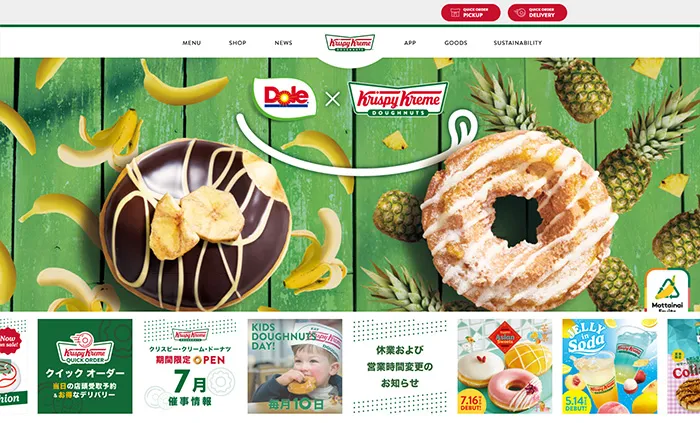
季節商品のバナーリンクは、それぞにの商品イメージに沿った配色デザインがされており、バナーのデザイン性も非常に高いです。
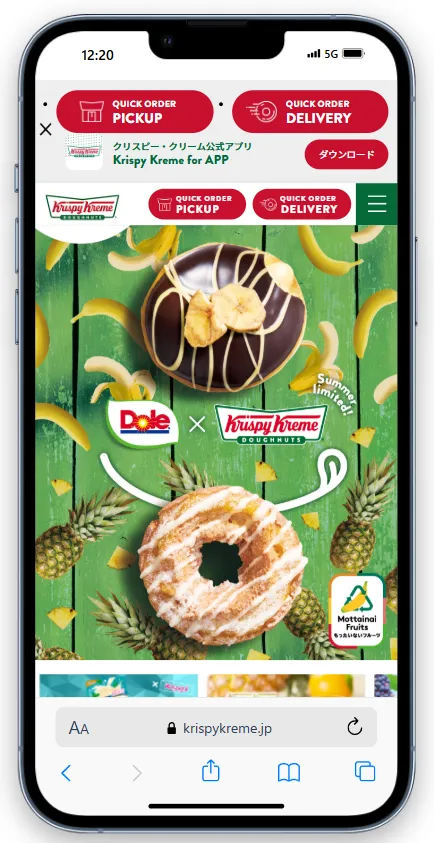
また、ヘッダーイメージの画像がPC表示では横に二つのドーナツが並ぶイメージなのに対し、モバイル表示ではタテに二つ並んでいる画像に切り替わるなど、細部へのこだわりが見られます。

UI(ユーザーインターフェース)についての分析
クリスピー・クリーム・ドーナツ公式サイトのUIは、「楽しさ」「食欲をそそるビジュアル」「分かりやすさ」を重視した設計がなされています。
視覚的な魅力とブランドイメージ
サイト全体にドーナツの高品質で美味しそうな写真が豊富に散りばめられており、視覚的にユーザーの食欲を強く刺激します。特に、カラフルな限定ドーナツや、特徴的な「オリジナル・グレーズド®」の艶感が効果的に表現されています。
ブランドカラーである白と赤、茶色(ドーナツの色)を基調とした配色で、明るくポップな印象を与えつつ、統一感のあるブランドイメージを構築しています。
トップページは、魅力的なドーナツのスライドショーや、クイックオーダーへの大きなバナー、新着ニュースなどがダイナミックに配置され、視覚的にユーザーを引きつけます。

直感的なナビゲーション
グローバルナビゲーションは「HOME」「MENU」「SHOP」「NEWS」「APP」「GOODS」「SUSTAINABILITY」といった、ユーザーが知りたい情報をシンプルかつ直感的に探せるカテゴリで構成されています。
必要な導線はそろっており、情報へのアクセスに迷うことはなさそうです。
グローバルナビゲーションは追従型なのはPC版、モバイル版共通ですが、のちに挙げるクイックオーダーのボタンはモバイル版のみ追従となっています。
PC版ではTOPへのジャンプナビゲーションが出てくるため不便を感じませんが、モバイルを強く意識した構成のように見えました。
注文へのスムーズな導線
「QUICK ORDER (クイックオーダー)」ボタンは、トップページやヘッダーなど複数箇所に目立つように配置されており、オンラインでの注文(テイクアウト・デリバリー)への導線が非常に分かりやすく設計されています。
鮮やかな赤色のボタンは、ラインや装飾で用いられているグリーンカラーとの対比でより目立ちやすくなっています。
これは、購入体験の簡素化と利便性向上に大きく貢献しています。
モバイルフレンドリーな設計
公式サイトはレスポンシブデザインに対応しており、スマートフォンやタブレットからの閲覧時にも、レイアウトが最適化され、メニューがハンバーガーメニューに切り替わるなど、快適に利用できます。公式アプリへの誘導も積極的に行われており、モバイルユーザーへの配慮が伺えます。
モバイル視点でヘッダー画像内のドーナツの配置が変化しているなど、細かい工夫もされており、やはりモバイルを前提としたサイト設計のようにも見えました。
情報整理とアクセス性
「MENU」「コラム」「NEWS」「ショップニュース」といったセクションが明確に分けられており、情報が整理されて見やすいです。各ドーナツにはアレルギー・栄養情報へのリンクも提供され、顧客のニーズに応えています。
SNS連携
X (旧Twitter)、Facebook、Instagram、Line@、YouTubeといった主要SNSへのリンクがサイト下部に配置されており、顧客がブランドの最新情報を多角的に追えるようになっています。
全体として、クリスピー・クリーム・ドーナツ公式サイトのUIは、「ドーナツの美味しさと楽しさの視覚的訴求」と「顧客が求める情報(メニュー、店舗、注文方法)へのアクセスしやすさ」を両立させた、非常に魅力的で機能的なデザインであると評価できます。
ブランドの世界観を効果的に伝え、顧客の購買行動を促すための優れたUI設計がなされています。
分析のまとめ
クリスピー・クリーム・ドーナツの公式サイトは、ブランドの象徴であるドーナツの魅力を最大限に伝え、顧客の来店・購入を強力に促進する、現代的な食品ブランドサイトです。
サイトの目的は、新商品やキャンペーンの告知、利便性の高い注文方法の提供、そしてブランドイメージの向上であり、魅力的なメニュー紹介、「QUICK ORDER」機能、コラム記事、サステナビリティ活動の紹介によって、その意図が明確に表現されています。
UIの面では、食欲をそそる高品質なドーナツのビジュアルを多用し、ブランドカラーを効果的に使用することで、明るく楽しい世界観を表現しています。
直感的なナビゲーション、モバイルフレンドリーな設計、そして注文へのスムーズな導線が、ユーザーの利便性を高めています。
総じて、クリスピー・クリーム・ドーナツ公式サイトは、ブランドのコアとなる製品の魅力を効果的に伝え、デジタルチャネルと連携しながら顧客体験を向上させ、継続的なエンゲージメントを築くことに成功している、優れた食品ブランドサイトであると評価できます。
サイト全体を通してモバイルを強く意識しているように感じました。この感覚が正しいのか、今後の学習を経て確認していきたいと思います。